One of the standout features of WooCommerce is its extensive use of hooks, which allow developers to customize and extend the functionality of their online stores. In this article, we will dive deep into the realm of WooCommerce pages hooks, exploring their importance, implementation, and the endless possibilities they offer to optimize your online business.
- Understanding WooCommerce Pages Hooks
- The Significance of Hooks in WooCommerc
- Exploring the Types of WooCommerce Pages Hooks
- WooCommerce Pages Hooks: A Practical Implementation Guide
- Customizing the Shop Page Using Hooks
- Customizing the Cart Page Using Hooks
- Customizing the Checkout Page Using Hooks
- Customizing the Account Page Using Hooks
- Customizing the Order Thank You Page Using Hooks
- Customizing the My Account Page Using Hooks
Understanding WooCommerce Pages Hooks
Before delving into the intricacies of WooCommerce pages hooks, let’s establish a clear understanding of what hooks are and how they function within the WooCommerce framework. Hooks serve as connection points that enable developers to interact with WooCommerce’s core functionalities. They facilitate the addition, modification, or removal of code without directly altering the core files. This approach ensures compatibility and simplifies maintenance.
Significance of Hooks in WooCommerce
Exploring the Types of WooCommerce Pages Hooks
woocommerce_before_main_content
woocommerce_before_single_product
woocommerce_before_cart
woocommerce_after_checkout_form
woocommerce_after_my_account
WooCommerce Pages Hooks: A Practical Implementation Guide
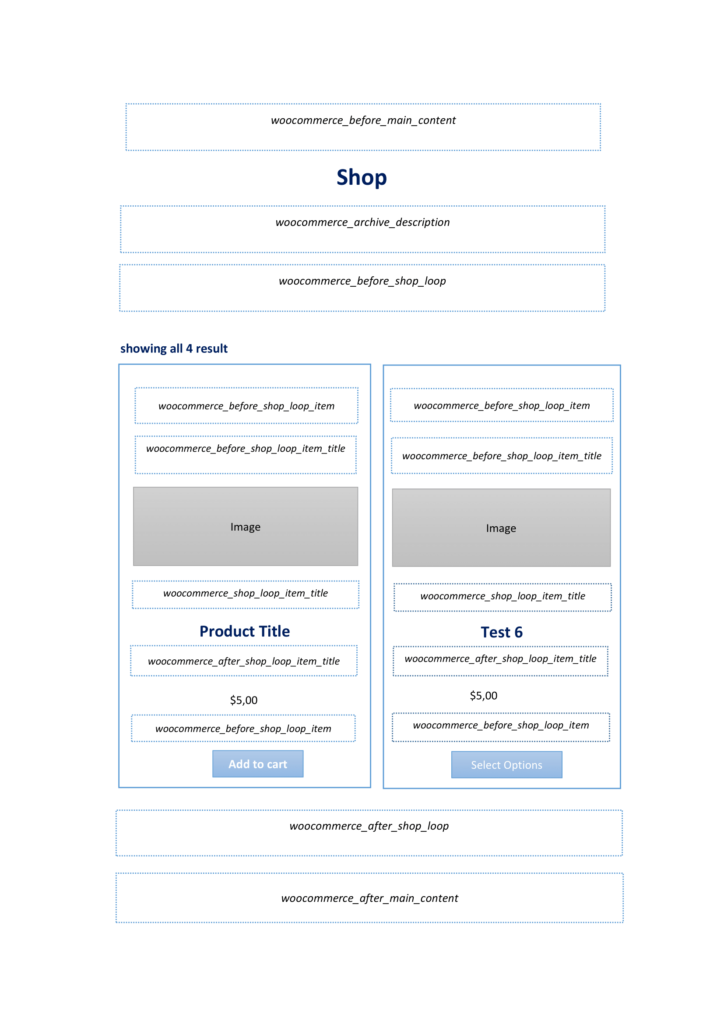
Customizing the Shop Page Using Hooks
Shop page is the backbone of any online store. With WooCommerce pages hooks, you can harness its potential by displaying additional information, customizing the layout, or integrating filters and sorting options to enhance the user experience. Let’s take a look at an example of code that adds a custom message above the shop page:
function my_custom_shop_message()
{
echo 'Welcome to our amazing shop! Browse through our wide range of products and find the perfect one for you.';
}
add_action('woocommerce_before_main_content'),

By leveraging hooks like woocommerce_before_shop_loop or woocommerce_after_shop_loop_itemyou can inject your unique touch and make the shop page stand out from the crowd.
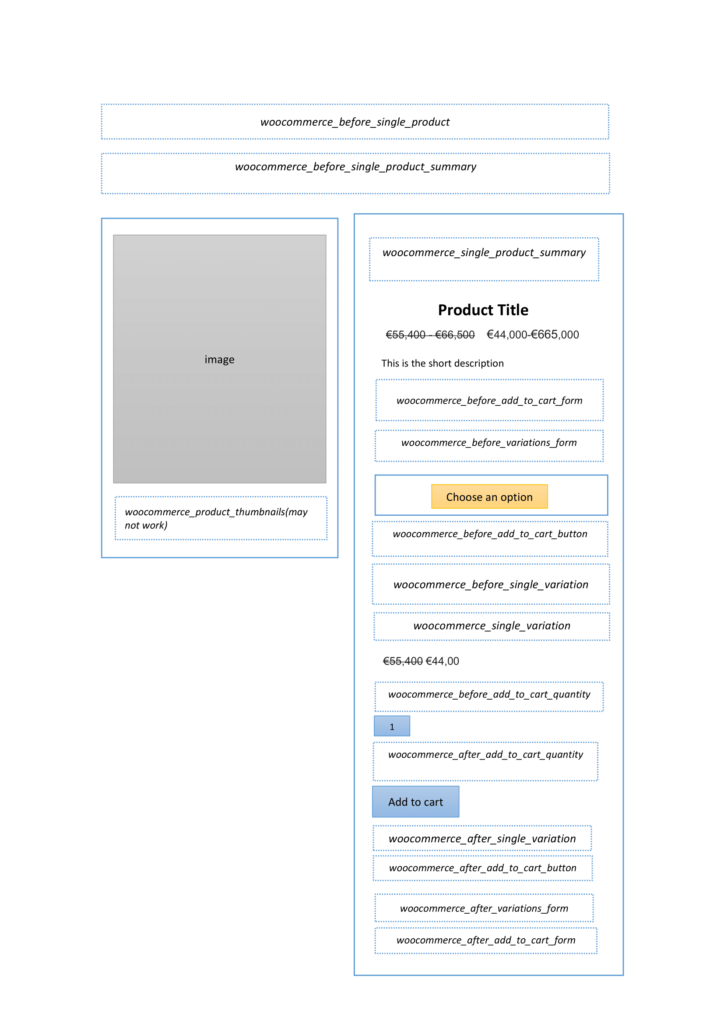
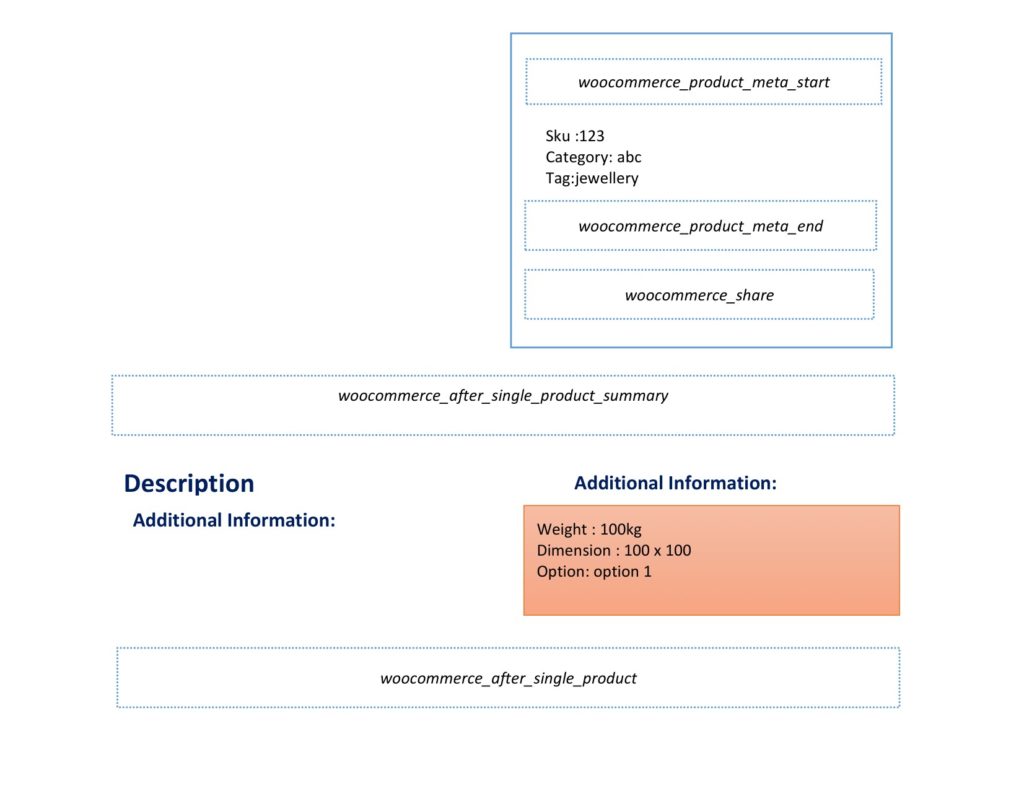
Customizing the Product Page Using Hooks
woocommerce_before_single_product_summary or woocommerce_single_product_summary you can enrich this page with additional content, create custom tabs, add related products, or integrate social sharing options. Let’s see an example of code that adds a custom tab to display product specifications: function my_custom_product_tab()
echo <li class="custom-tab"><a href="#product-specifications">Specifictions</a></li> ;
}
add_action('woocommerce_product_tabs', 'my_custom_product_tab');


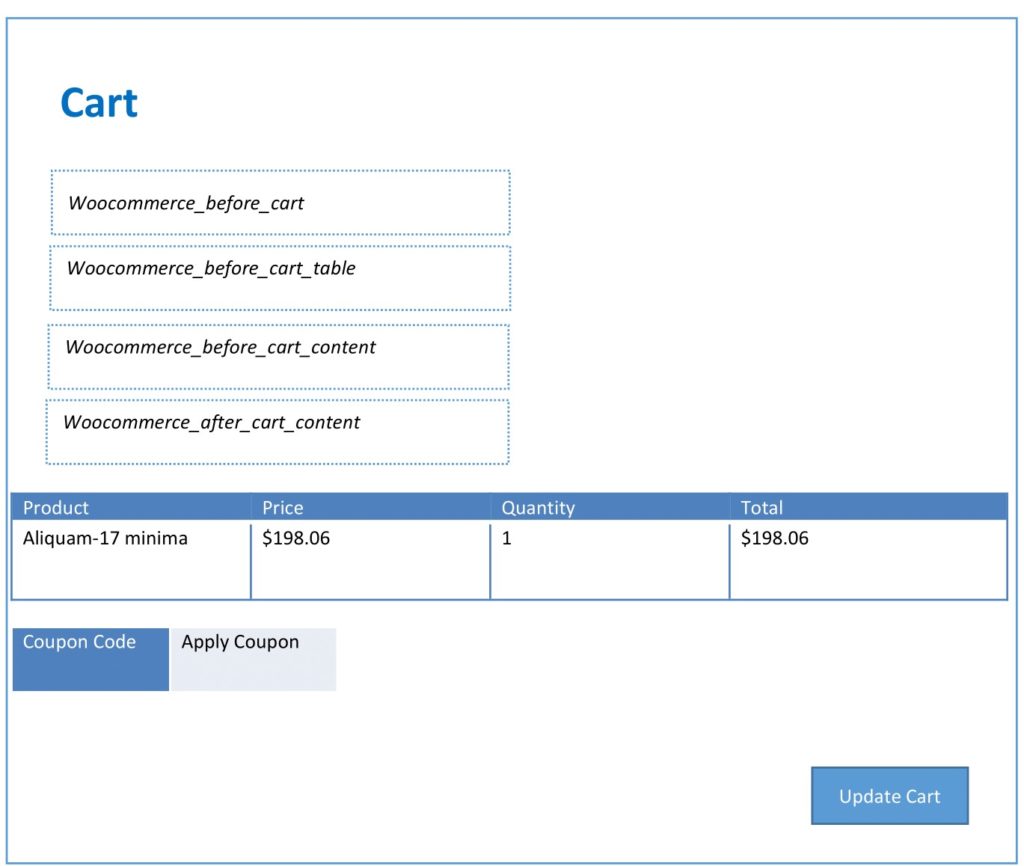
Customizing the Cart Page Using Hooks
The cart page is a crucial step in the purchasing journey, where customers review and modify their selected products before proceeding to checkout. By utilizing WooCommerce pages hooks, you can optimize the cart page to enhance the user experience and boost conversions. To optimize the cart page, you can leverage hooks like woocommerce_before_cart to add elements such as trust badges, promotional messages, or additional product recommendations. Let’s take an example of code that adds a trust badge to the cart page:
function my_custom_cart_badge()
{
echo ' ';
}
add_action('woocommerce_before_cart', 'my_custom_cart_badge');
';
}
add_action('woocommerce_before_cart', 'my_custom_cart_badge');

Adding the above code to your theme’s functions.php file or a custom plugin will display the trust badge image above the cart items. This provides reassurance to customers and reinforces trust in your online store.
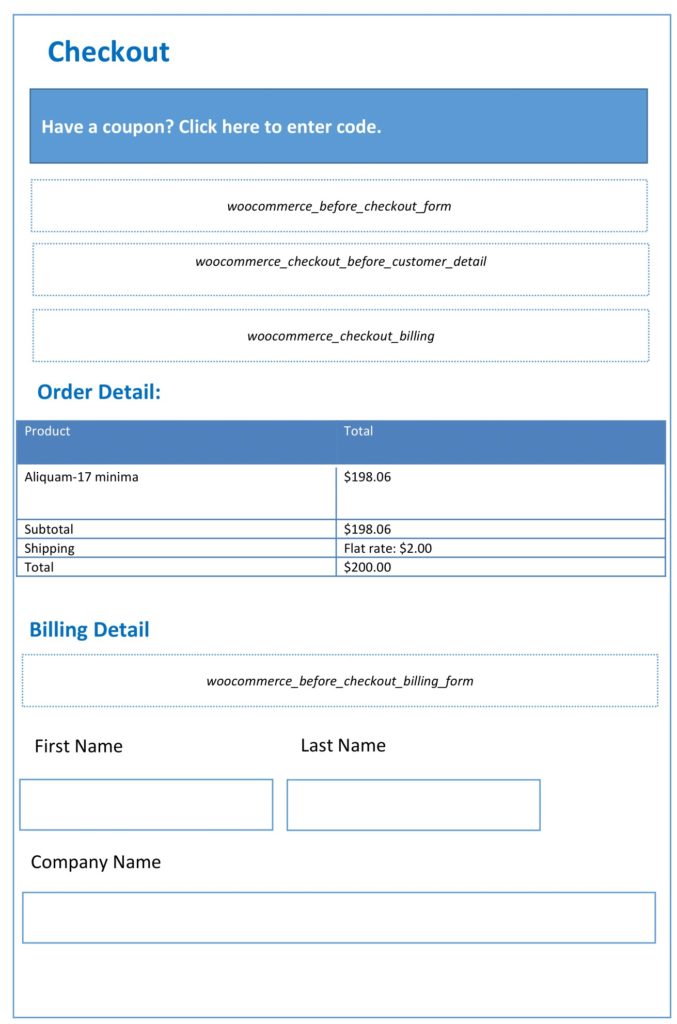
Customizing the Checkout Page Using Hooks
The checkout page represents the ultimate step where customers finalize their purchases.It’s crucial to optimize this page to streamline the process, reduce cart abandonment, and provide a smooth and secure checkout experience. WooCommerce pages hooks offer various customization options for the checkout page. You can modify form fields, add payment options, or integrate additional functionalities. For instance, you can use thewoocommerce_before_checkout_form hook to add a custom message or instructions above the checkout form. Here’s an example of code that adds a custom message to the checkout page:
function my_custom_checkout_message()
{
echo 'Please review your order details below and proceed to payment:
';}
add_action('woocommerce_before_checkout_form', 'my_custom_checkout_message');

By integrating the provided code into your theme’s functions.php file or a custom plugin, the custom message will appear above the checkout form, providing advice and explanation to customers.
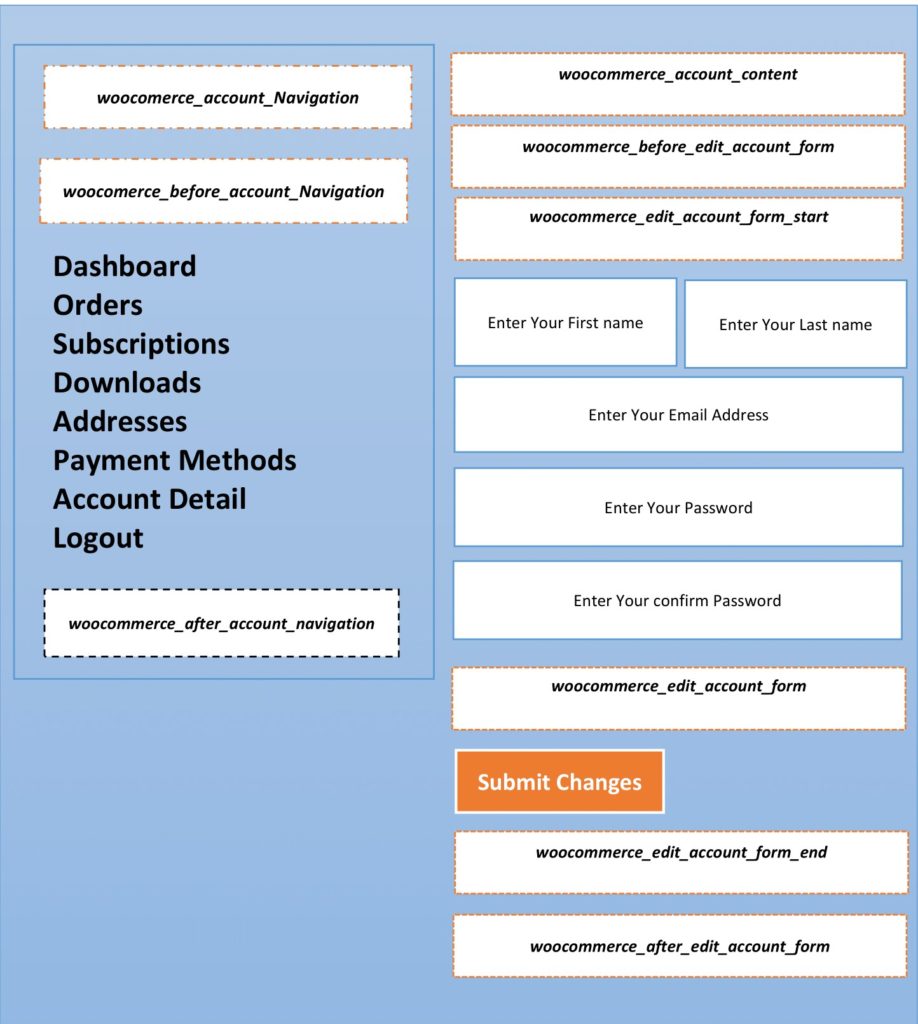
Customizing the Account Page Using Hooks
woocommerce_before_edit_account_form or woocommerce_after_edit_account_form. Let’s look at some sample code to add a custom field for the user’s birthdate:
function my_custom_account_field()
{
woocommerce_form_field( 'date_of_birth', array
('type' => 'date',
'label' => 'Date of Birth',
'class' => array( 'form-row-wide),
'required' => true));
}
add_action ('woocommerce_edit_account_form', 'my_custom_account_field' );

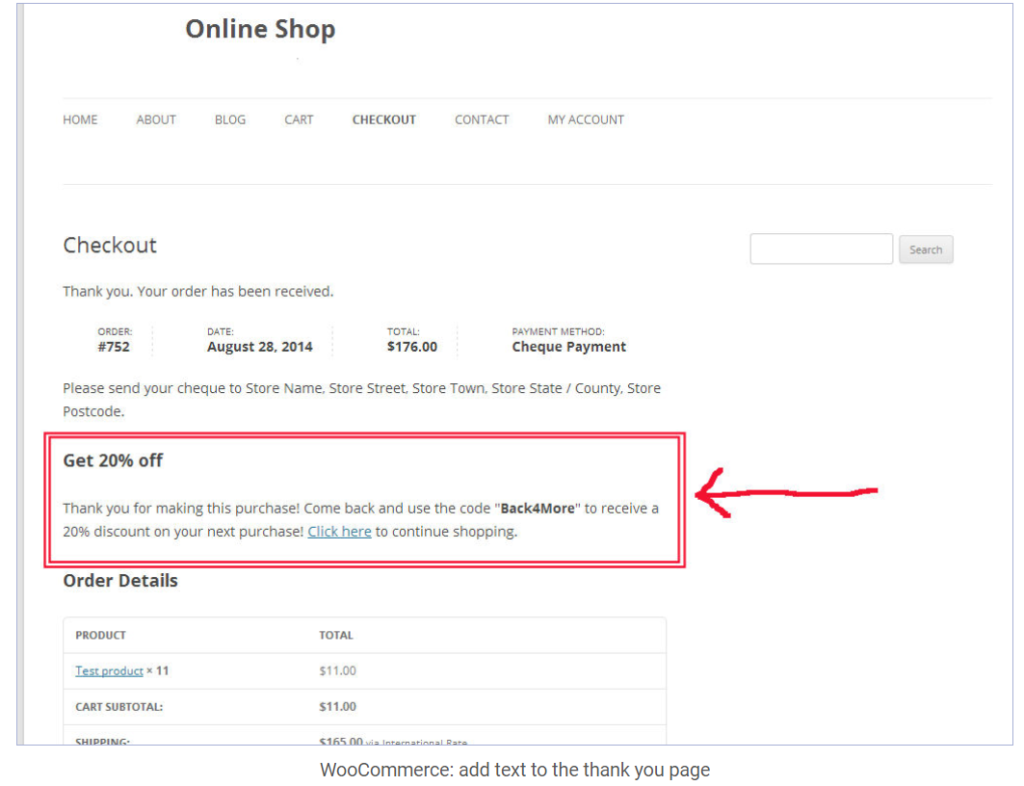
Customizing the Order Thank You Page Using Hooks
woocommerce_thankyou or woocommerce_order_details_after_order_table you can customize this page to display personalized messages, provide exclusive discount codes for future purchases, or encourage social sharing. Let’s see an example of code that adds a personalized message to the thank you page:
function my_custom_thankyou_message( $order_id )
{
echo 'Thank you for your purchase! We appreciate your support.
';
}
add_action( 'woocommerce_thankyou', 'my_custom_thankyou_message' );

Customizing the My Account Page Using Hooks
woocommerce_before_account_navigation or woocommerce_after_account_navigation you can tailor this page to showcase personalized recommendations, offer exclusive discounts, or provide easy access to support channels. - Dashboard Tab:
woocommerce_account_dashboard - Orders Tab:
woocommerce_account_orders_endpoint - Downloads Tab:
woocommerce_account_downloads_endpoint - Addresses Tab:
woocommerce_account_addresses_endpoint - Payment Methods Tab:
woocommerce_account_payment_methods_endpoint - Account Details Tab:
woocommerce_account_edit-account_endpoint
function my_custom_account_recommendations()
{
echo'Based on your purchase history, we recommend the following products:';
}
add_action( 'woocommerce_before_account_navigation', 'my_custom_account_recommendations' );
Conclusion
We have covered woocommerce pages hooks in this article. The functionality of the e-commerce stores can be improved and customized by developers via hooks. The developer will have a better grasp of woocommerce pages hooks from this article, enabling them to apply these to enhance user experience on their website. If you want to get familiar with the filters and actions you can read here and if you want to know about the woocommerce customization read here.




