[my_shortcode]
Apple launched storyboards in 2013 for iOS 5 for the visual design of mobile app development. We are iOS developers and work with storyboards for all our iOS apps. In this article, we’ll discuss what iOS storyboards are and how to use them.
 Storyboards also offer gesture recognizers so that certain events or actions can be called when the user taps on a screen e.g tapping on a textfield invokes keyboard support and vanishes if tapped anywhere else beside it. Tapping or holding a cell can present multiple options e.g a table view consists of a list of automobiles and if a user taps on a certain brand he wants to delete from the list he can hold on to that cell or if he wants to visit the details or edit as per his choice it takes the user to a list or a detailed screen of that particular group which can be set up in the code which represents the object of that that cell.
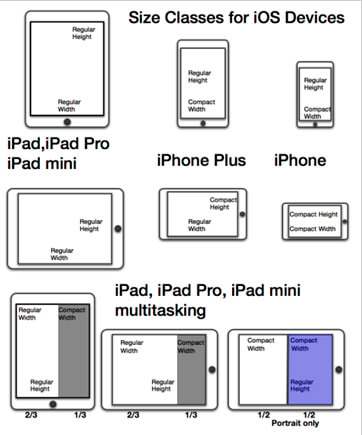
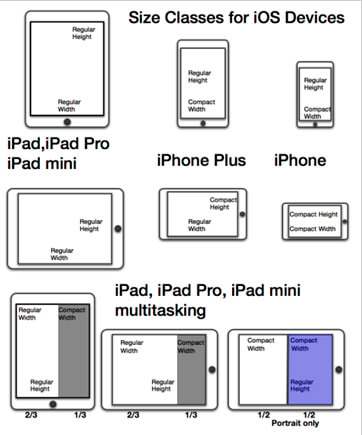
Apple also introduced size classes in 2015 which give developers the control to deploy their design in accordance with different screen sizes so they don’t have to write complex, hectic codes to give constraints to their design for every screen size. It comes with a vary for traits button in the interface builder which allows you to set height and width of objects in your view controller w.r.t different screen sizes so that you can easily deploy your visual design for any screen size with elementary effort. Height and width of a device can be set to compact, regular and any for whatever mode the device is being held at and constraints and placeholders can be assigned to objects which will conform to them at runtime.
Storyboards also offer gesture recognizers so that certain events or actions can be called when the user taps on a screen e.g tapping on a textfield invokes keyboard support and vanishes if tapped anywhere else beside it. Tapping or holding a cell can present multiple options e.g a table view consists of a list of automobiles and if a user taps on a certain brand he wants to delete from the list he can hold on to that cell or if he wants to visit the details or edit as per his choice it takes the user to a list or a detailed screen of that particular group which can be set up in the code which represents the object of that that cell.
Apple also introduced size classes in 2015 which give developers the control to deploy their design in accordance with different screen sizes so they don’t have to write complex, hectic codes to give constraints to their design for every screen size. It comes with a vary for traits button in the interface builder which allows you to set height and width of objects in your view controller w.r.t different screen sizes so that you can easily deploy your visual design for any screen size with elementary effort. Height and width of a device can be set to compact, regular and any for whatever mode the device is being held at and constraints and placeholders can be assigned to objects which will conform to them at runtime.
 In short storyboards have proved to be a prominent addition for developers with their sophisticated and ingenious contraption. If you are looking to hire iOS developers with storyboards experience, do give us a shot.
In short storyboards have proved to be a prominent addition for developers with their sophisticated and ingenious contraption. If you are looking to hire iOS developers with storyboards experience, do give us a shot.
Table View Support
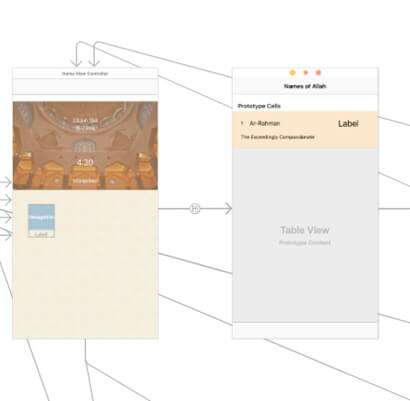
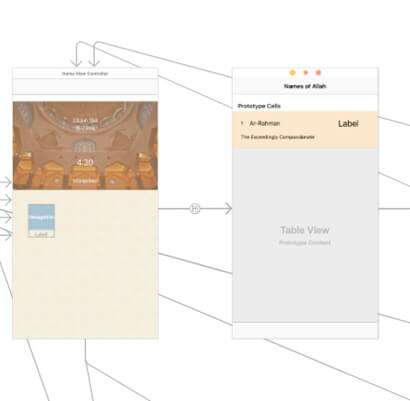
The other type for transferring and viewing information are table views. With Storyboards, Apple introduced a new feature with Table Views called prototype based tables which allow you to design cells in interface builder and deque them at run time. They can be assigned a reuse identifier and you can ask the Table View to reuse the same cell or make a copy which makes them very efficient. What this meant is developers can drag a cell from object library and configure it the way they want. We often know what sort of information to display before the application runs so they also introduced static Table View i.e giving control to the developers to statically define Table View within the storyboard. Nowadays, 99 percent applications have Table Views embedded in them which are used to display a list of datatype for example a phone book, or a list of your favourite stores. Table Views offer a lot of functionality like you can drop in a list of cells, sections, headers and footers as you’ll be able to visualize how it would look like before you build and run. The beauty of it is that we don’t have to write the data source all the time. You can even hook up outlets for the content of the table view cells and customize them so that they can be dynamically populated via service calls, csv files or data at run-time.Building scenes and segues
Many apps contains multiple screens and each of them contain a specific type of data set. Before storyboards it was really hard for beginners to create navigation and tab interface because every interface was stored in a separate xib file and on top of it boilerplate code to link all the interfaces together and describe how the navigation works. Storyboards offer to do all the interface design for the entire application at one place. You can analyze and control the flow of transitions. The first concept of storyboard is of a scene i.e one screen comprising of any type of content. The second concept is that of a segue. Storyboards introduced segues for the first time which are used for transitioning between two screens for instance a popover. Segues allow data control, multiple objects can be passed and manipulated as the requirement or desire. Segues offer multiple types and can be customized by subclassing and overriding methods as per the need to perform our own visual transformation, hence providing a great edge to developers that helps them in a great way for data control. Most applications involve a lot of transfer of data between different screens of content which can be connected by segues. Sometimes we need to pass on some information to a scene which is represented to display the correct information, the second type of transfer would be getting info back or receiving notifications if an event has occurred from the screen which is presented. Storyboards also offer gesture recognizers so that certain events or actions can be called when the user taps on a screen e.g tapping on a textfield invokes keyboard support and vanishes if tapped anywhere else beside it. Tapping or holding a cell can present multiple options e.g a table view consists of a list of automobiles and if a user taps on a certain brand he wants to delete from the list he can hold on to that cell or if he wants to visit the details or edit as per his choice it takes the user to a list or a detailed screen of that particular group which can be set up in the code which represents the object of that that cell.
Apple also introduced size classes in 2015 which give developers the control to deploy their design in accordance with different screen sizes so they don’t have to write complex, hectic codes to give constraints to their design for every screen size. It comes with a vary for traits button in the interface builder which allows you to set height and width of objects in your view controller w.r.t different screen sizes so that you can easily deploy your visual design for any screen size with elementary effort. Height and width of a device can be set to compact, regular and any for whatever mode the device is being held at and constraints and placeholders can be assigned to objects which will conform to them at runtime.
Storyboards also offer gesture recognizers so that certain events or actions can be called when the user taps on a screen e.g tapping on a textfield invokes keyboard support and vanishes if tapped anywhere else beside it. Tapping or holding a cell can present multiple options e.g a table view consists of a list of automobiles and if a user taps on a certain brand he wants to delete from the list he can hold on to that cell or if he wants to visit the details or edit as per his choice it takes the user to a list or a detailed screen of that particular group which can be set up in the code which represents the object of that that cell.
Apple also introduced size classes in 2015 which give developers the control to deploy their design in accordance with different screen sizes so they don’t have to write complex, hectic codes to give constraints to their design for every screen size. It comes with a vary for traits button in the interface builder which allows you to set height and width of objects in your view controller w.r.t different screen sizes so that you can easily deploy your visual design for any screen size with elementary effort. Height and width of a device can be set to compact, regular and any for whatever mode the device is being held at and constraints and placeholders can be assigned to objects which will conform to them at runtime.
 In short storyboards have proved to be a prominent addition for developers with their sophisticated and ingenious contraption. If you are looking to hire iOS developers with storyboards experience, do give us a shot.
In short storyboards have proved to be a prominent addition for developers with their sophisticated and ingenious contraption. If you are looking to hire iOS developers with storyboards experience, do give us a shot. 




