We recently had to add Google AdSense code on not one but two clients’ website. So, I think its best to make it a tutorial so that all WordPress site owners can do this themselves. The complexity of this tutorial is low and I am sure that most site owners can do this sort of work themselves. If you get stuck, let us know.
For this assignment, we used the example of famous WordPress Genesis theme.
1. Get Google AdSense code
Adsense is a JavaScript code provided by Google. When put inside HTML, the code creates a visual ad that can be clicked. The publishers can put the code on their websites and earn money when people click on the Ads. You can get the Google Adsense code from your Adsense Account. Adsense discussion is out of scope for this tutorial. You can find much help on the internet or Google itself.
2. Add sidebar in functions.php

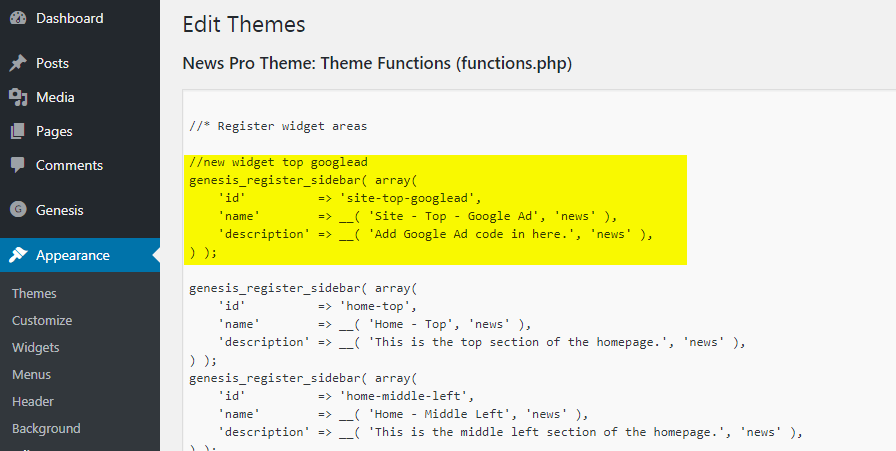
First, we create a sidebar in functions.php of your child theme so that it appears as a widget in wp-admin. The code is given below.
//new widget top googlead
genesis_register_sidebar( array(
'id' => 'site-top-googlead',
'name' => __( 'Site - Top - Google Ad', 'news' ),
'description' => __( 'Add Google Ad code in here.', 'news' ),
) );
3. Fill the newly created widget
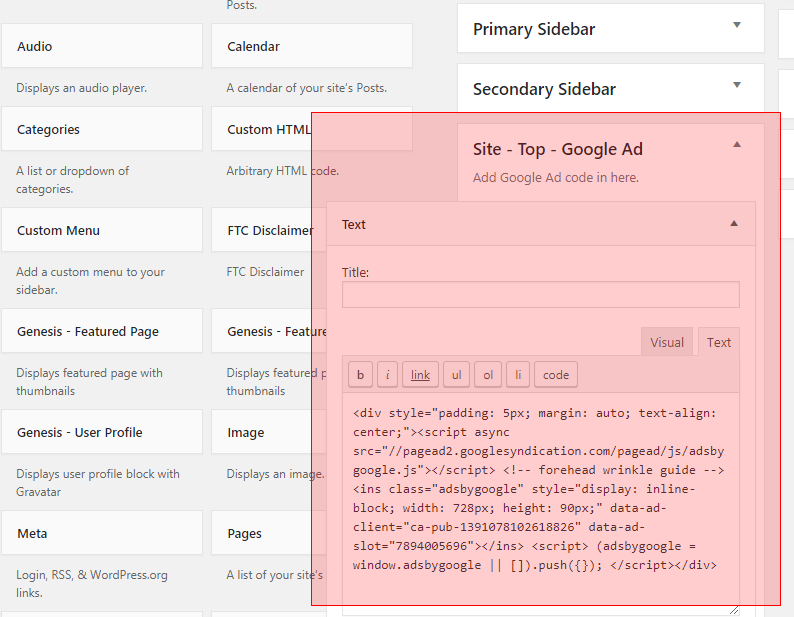
After writing above code, if you go to wp-admin -> appearance -> widget, you’ll see a brand new widget as shown below. But it will be empty. So drop a Text widget from the available widgets list in left and paste the code from step 1 in there.

For visual cleanliness, we enclosed the widget in the following div to make it align centered.
4. Add action in header
For our clients, we needed to show the Google ad right after header was complete. Genesis provides us with a lot of places that you can add the widget. You can see the list of hooks to find the best place for you. You can add the following code in the same child theme functions.php as before.
add_action( 'genesis_after_header', 'genesis_do_googlead' );
function genesis_do_googlead(){
dynamic_sidebar('site-top-googlead');
}
After this, just clear your cache and refresh your frontend website. Your ad should start showing right away.
If you need help of a WordPress developer with any of the steps, send us a message below.





