The checkout process is a important part of every e-commerce store. A complicated or lengthy checkout can lead to cart abandonment, which means lost sales. In fact, studies show that up to 70% of online customers abandon their carts before completing the purchase, and one of the major reasons is a complicated checkout process.
To overcome this, WooCommerce store owners are increasingly turning to single-page checkouts to simplify the buying experience, leading to higher conversion rates and fewer abandoned carts. In this article, we’ll explore the benefits of a single-page checkout in WooCommerce and how to implement it effectively.
What is Single Page Checkout?
Benefits of Single Page Checkout in WooCommerce
1. Improved User Experience
The main advantage of a single-page checkout is its simplified process. Customers can review their cart and complete the purchase in one place, which makes it easier to navigate.
- The checkout process speeds up significantly since customers don’t need to load multiple pages to complete a transaction. A faster experience keeps users engaged, reducing frustration and making them more likely to follow through with their purchase.
2. Reduced Cart Abandonment
Cart abandonment often happens because customers feel overwhelmed by the complexity or length of the checkout process. A single-page checkout eliminates several of these pain points:
- With fewer steps and no need to navigate between pages, users stay focused on completing the purchase.
- By showing all necessary fields on one page, users can enter their details more efficiently, without feeling like they’re constantly moving through endless stages.
3. Increased Conversion Rates
Single-page checkout can lead to higher conversion rate because of its convenience. The fewer barriers customers face, the more likely they are to complete their purchase.
- A single-page checkout is typically more responsive and easier to use on mobile devices. Since more and more customer are buying from mobile, a smoother mobile experience is important for modern e-commerce.
Learn About: WooCommerce Customization Techniques
How to Implement Single Page Checkout in WooCommerce?
I. Using a Plugin
The easiest and most effective way to implement a single-page checkout in WooCommerce is by using a plugin. Here are two popular options:
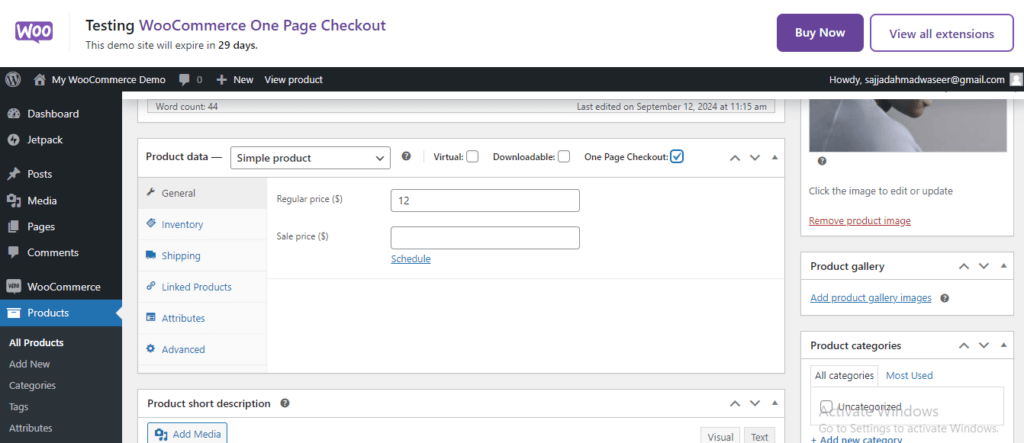
a. WooCommerce One Page Checkout
It is an official plugin from WooCommerce that combines product selection and checkout on one page. You can add products and a checkout form to any page, enabling customers to complete their purchase without ever leaving the page. How to Install and Configure- Go to Plugins> Add New in your WordPress admin Panel
- Search for “Woocommerce One Page Checkout”
- Click Install now, then Activate the plugin
- Go to WooCommerce Settings Checkout, and configure the single-page checkout according to your preferences.

b. Direct Checkout for WooCommerce
It is another great plugin that simplifies the checkout process by skipping the cart page and going directly to the checkout.
How to Install and Configure
- Go to Pluginsin your WordPress admin panel.
- Search for “Direct Checkout for WooCommerce”.
- Configure the settings to enable the one-page checkout and skip the cart.
Discover: Set up WooCommerce Shipping
II. Custom Code Implementation
For more control and flexibility, you can implement a custom single-page checkout using WooCommerce hooks and templates. While this method requires more technical knowledge, it gives you the freedom to make every aspect of the checkout page.
Step-by-Step Custom Code Implementation
a. Copy the Template File
Copy the checkout.php file from WooCommerce’s default template directory (wp-content/plugins/woocommerce/templates/checkout/checkout.php) into your theme folder (your-theme/woocommerce/checkout/checkout.php).
b. Modify the Template
Edit the checkout.php file to include both the cart and checkout forms on one page. You can insert the cart summary above the checkout form so that users can easily review their cart before completing their order.
Open form-checkout.php in a text editor and add the cart summary at the beginning of the file:
<?php
defined( 'ABSPATH' ) || exit;
/**
* Custom Single-Page Checkout Template
*
* Overridden WooCommerce template to display both cart and checkout on a single page.
*/
// Display the cart contents above the checkout form
echo '<h2>Your Cart</h2>';
do_action( 'woocommerce_before_checkout_form_cart_notices' );
woocommerce_cart_totals(); // Displays cart totals
?>
<!-- Proceed with the checkout form -->
<form name="checkout" method="post" class="checkout woocommerce-checkout" action="<?php echo esc_url( wc_get_checkout_url() ); ?>" enctype="multipart/form-data">
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<div id="customer_details">
<div class="col-1">
<?php do_action( 'woocommerce_checkout_billing' ); ?>
</div>
<div class="col-2">
<?php do_action( 'woocommerce_checkout_shipping' ); ?>
</div>
</div>
<?php do_action( 'woocommerce_checkout_after_customer_details' ); ?>
<?php endif; ?>
<h3 id="order_review_heading"><?php esc_html_e( 'Your order', 'woocommerce' ); ?></h3>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>
<div id="order_review" class="woocommerce-checkout-review-order">
<?php do_action( 'woocommerce_checkout_order_review' ); ?>
</div>
<?php do_action( 'woocommerce_checkout_after_order_review' ); ?>
</form>
<?php do_action( 'woocommerce_after_checkout_form', $checkout ); ?>c. Add Custom Code
Use WooCommerce hooks to modify the behavior of the checkout. Here’s an example of how to hook into the checkout process:
add_action('woocommerce_checkout_init', 'custom_single_page_checkout');
function custom_single_page_checkout($checkout) {
// Custom code to modify the checkout process
}d. Adjust the CSS
Customize the layout and make sure the page is responsive for mobile users. You’ll want to make sure the page is clean, organized, and easy to navigate.
Discover more related topics of woocommerce: WooCommerce Security Best Practices & Woocommerce SEO Strategies
Conclusion
A single-page checkout can transform your WooCommerce store’s buying experience, leading to faster checkouts, fewer abandoned carts, and higher conversion rates. Whether you use a plugin like WooCommerce One Page Checkout or Direct Checkout, or implement custom code, this smooth approach is well worth the effort.
Contact us If you’re looking to Hire Woocommerce developer for your project!